In This Topic
This panel is in a refactoring process and under construction. It will change during the next weeks in major.
The given documentation is designed to get a brief overview about the current panel.
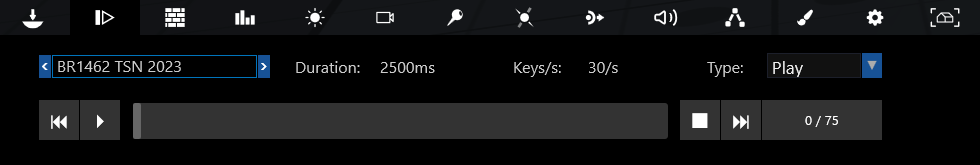
The user interface
The animation panel allows developers to check, play and set up animations.

As being under construction, here is a brief overview:
- Select the requested animation with the arrows on the top left. The name is displayed between both arrow buttons.
- The duration shows the animation playback time in ms.
- The keys/s shows the number of played keys per second.
- The type of the animation layer defines how the animation is played:
- Set: If you move the slider, the animation key will be set and shown.
- Play: If you move the slider, the target key will be set. Play the animation to move the current key to the target key. This type can be interpreted as a "move-to" type.
- Repeat: If the animation is played, it will loop.
- The ⏮ button sets the animation to key zero.
- The⏵ button starts the playback of the animation. During playback, the button switches to a pause button. The behavior depends on the animation type:
- Set: Nothing happens.
- Play: The animation will play until the current key arrives at the target key set by the slider.
- Repeat: The animation will play and loop.
- Use the slider to set the target key.
- The ⏹ button stops the animation and sets the key to zero.
- The ⏭ button moves the animation to the last key.
- The "0 / 75" board shows the current key of the animation.
Awaited features after refactoring
- Aligned selection and presentation of animation layers (rename, list, delete and combine).
- Option to change the duration and keys per second for an animation layer.
- Clean up the user interface.
See Also